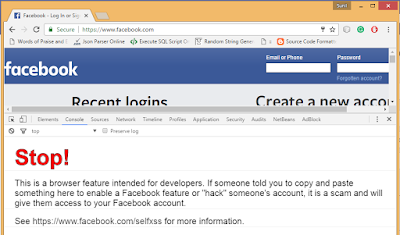
console.log() method logs any string to console window of the browser. But you know, there is a way to provide style to string message even we can draw images ;) like in facebook prints in console window
Here is console.log signature
console.log(msg [, subst1, ..., substN]);
The first parameter is the message that you want to print in the console and the second parameter is the array of format style properties like font-color,font-size etc. This gives you additional control over the format of the output.
So to print the message like Facebook does. Here is the code
console.log("%cStop!", "color: red; font-family: sans-serif; font-size: 4.5em; font-weight: bolder; text-shadow: #000 1px 1px;");
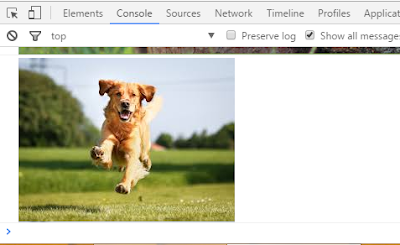
Even we can draw images like this
For more detail on console.log
https://developer.mozilla.org/en-US/docs/Web/API/Console/log
(function(url) {
// Create a new `Image` instance
var image = new Image();
image.onload = function() {
// Inside here we already have the dimensions of the loaded image
var style = [
// Hacky way of forcing image's viewport using `font-size` and `line-height`
'font-size: 1px;',
'line-height: ' + this.height + 'px;',
// Hacky way of forcing a middle/center anchor point for the image
'padding: ' + this.height * .5 + 'px ' + this.width * .5 + 'px;',
// Set image dimensions
'background-size: ' + this.width + 'px ' + this.height + 'px;',
// Set image URL
'background: url('+ url +');'
].join(' ');
console.log('%c', style);
};
// Actually loads the image
image.src = url;
})('https://i.cloudup.com/Zqeq2GhGjt-3000x3000.jpeg');
The above code will draw image in the console like this
For more detail on console.log
https://developer.mozilla.org/en-US/docs/Web/API/Console/log


No comments:
Post a Comment