This tutorial will guide you to use GitHub Desktop application to work with Bitbucket repositories.
Bitbucket repositories are not directly supported by GitHub desktop application. You can’t clone or sync directly to or from bitbucket. Here are few steps that you need to do manually before syncing the Bitbucket repositories.
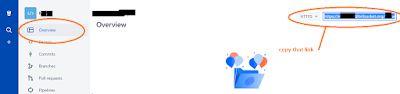
1) Copy the repository URL from Bitbucket.
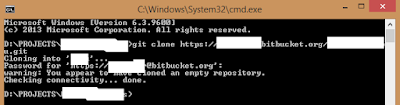
2) Clone bitbucket repository on your local machine using command
git clone repository_url
Above command will ask password for your bitbucket account. Provide the password but nothing will get printed on screen even the stars for security reason.
3) Now add cloned repository to Github desktop application by clicking on the + button. Choose the repository that you have cloned in the first step and click “Add repository” button.
4) Cloned repository has been added to the Github desktop application, you can see that in the left panel under Other section.
5) Now you can execute all other GitHub commands like commit, pull, push and other commands.